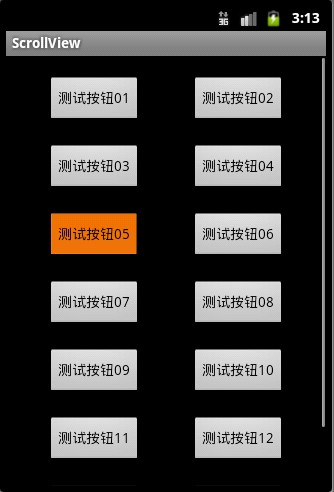
界面如下:

可以根据需要进行扩展,layout代码如下:
<? xml version="1.0" encoding="utf-8" ?> < ScrollView xmlns:android ="http://schemas.android.com/apk/res/android" android:layout_width ="fill_parent" android:layout_height ="fill_parent" > < LinearLayout android:layout_width ="fill_parent" android:layout_height ="wrap_content" android:gravity ="center" android:orientation ="vertical" > < RelativeLayout android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:paddingTop ="20dp" android:paddingBottom ="20dp" > < Button android:id ="@+id/btn1" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:text ="测试按钮01" /> < Button android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_marginLeft ="50dp" android:layout_toRightOf ="@id/btn1" android:text ="测试按钮02" /> </ RelativeLayout > < RelativeLayout android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:paddingBottom ="20dp" > < Button android:id ="@+id/btn2" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:text ="测试按钮03" /> < Button android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_marginLeft ="50dp" android:layout_toRightOf ="@id/btn2" android:text ="测试按钮04" /> </ RelativeLayout > < RelativeLayout android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:paddingBottom ="20dp" > < Button android:id ="@+id/btn3" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:text ="测试按钮05" /> < Button android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_marginLeft ="50dp" android:layout_toRightOf ="@id/btn3" android:text ="测试按钮06" /> </ RelativeLayout > < RelativeLayout android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:paddingBottom ="20dp" > < Button android:id ="@+id/btn4" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:text ="测试按钮07" /> < Button android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_marginLeft ="50dp" android:layout_toRightOf ="@id/btn4" android:text ="测试按钮08" /> </ RelativeLayout > < RelativeLayout android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:paddingBottom ="20dp" > < Button android:id ="@+id/btn5" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:text ="测试按钮09" /> < Button android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_marginLeft ="50dp" android:layout_toRightOf ="@id/btn5" android:text ="测试按钮10" /> </ RelativeLayout > < RelativeLayout android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:paddingBottom ="20dp" > < Button android:id ="@+id/btn6" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:text ="测试按钮11" /> < Button android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_marginLeft ="50dp" android:layout_toRightOf ="@id/btn6" android:text ="测试按钮12" /> </ RelativeLayout > < RelativeLayout android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:paddingBottom ="20dp" > < Button android:id ="@+id/btn7" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:text ="测试按钮13" /> < Button android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_marginLeft ="50dp" android:layout_toRightOf ="@id/btn7" android:text ="测试按钮14" /> </ RelativeLayout > </ LinearLayout > </ ScrollView >
转载请注明出处,网址: